リーディングラインとは、お客様の目を導く線のことをいいます。
直訳するとお客様の目をリードするラインのことで、このテクニックを習得すると、ディスプレイの作り手側の意図どおりに、お客様の視線をコントロールできます。
リーディングラインは、リニアスキームというディスプレイの構造線と連動させることで、お客様の視線をくぎ付けできることは以前下記にて書きました。
今回は、その続き。
リーディングラインはリニアスキーム以外にも、商品のカタチや向き、そして位置に影響されるんです。
今回は、商品の向きを意図的に変えることによって、お客様の視線をコントロールするテクニックを伝授します。
コップの向きで目線をコントロールする


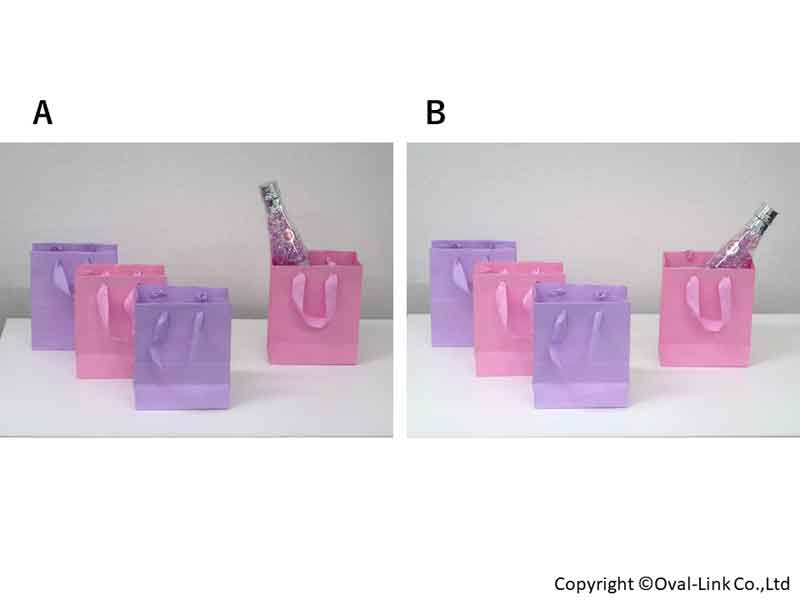
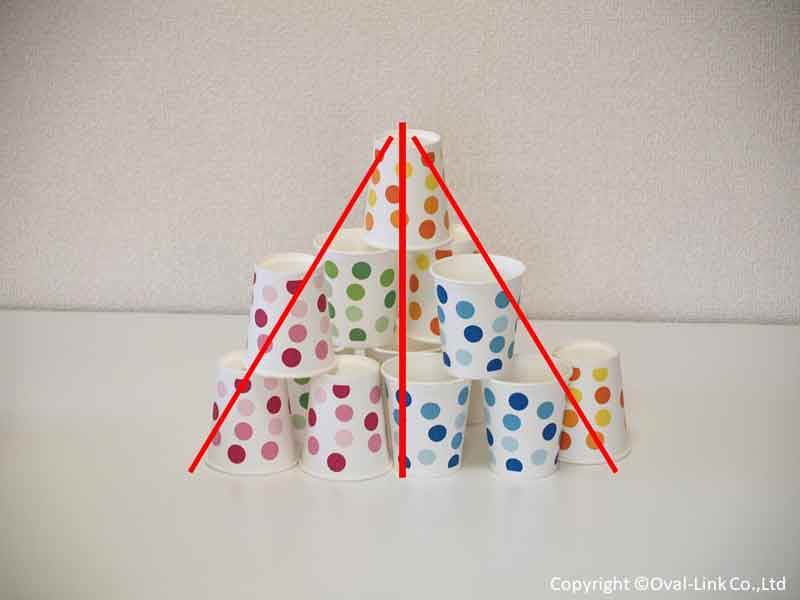
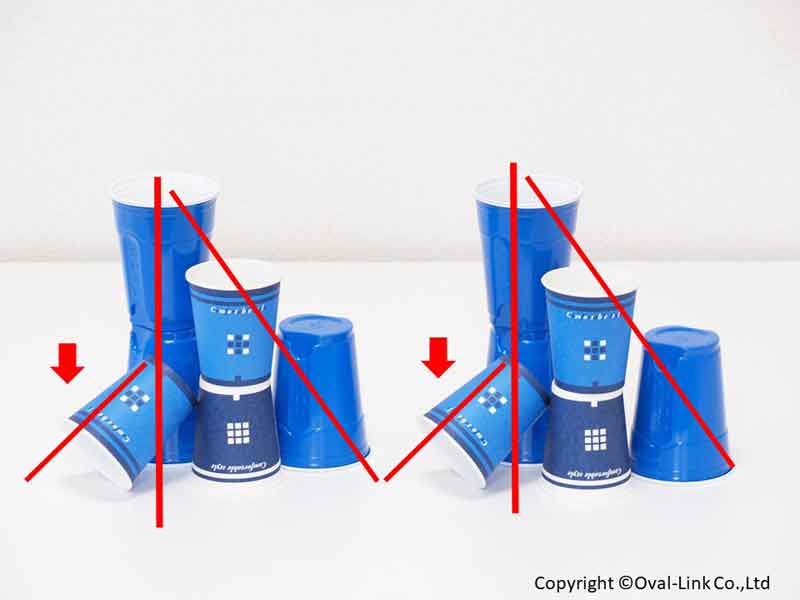
上の写真を見てください。
3つの色違いのリピテーションです。
カタチとサイズは同じですので、視線は真ん中のコップにまず注がれます。
次に向かうのは左のコップです。
なぜかというと、真ん中のコップが左に傾いているからです。
視線はトライアングルの頂点に行きますから、その近くのオレンジ色のドットのコップの向きに影響され、左のコップに向かうのです。


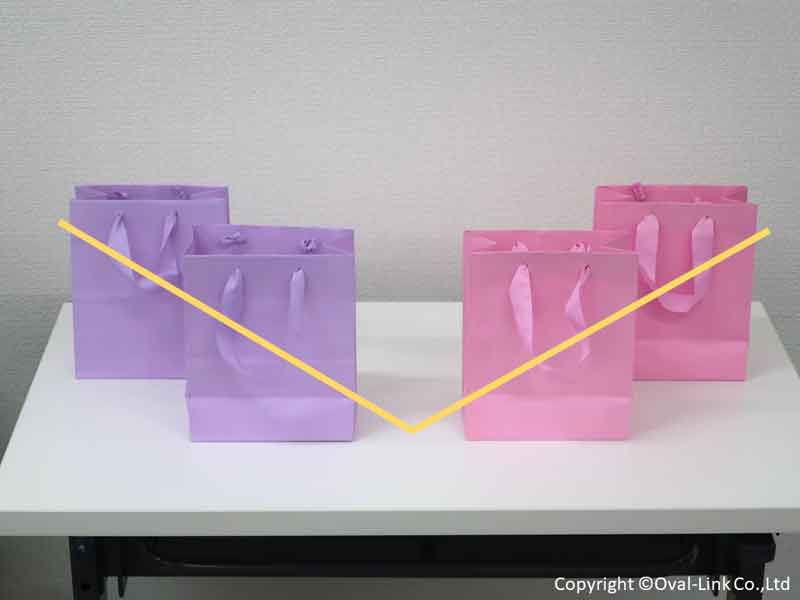
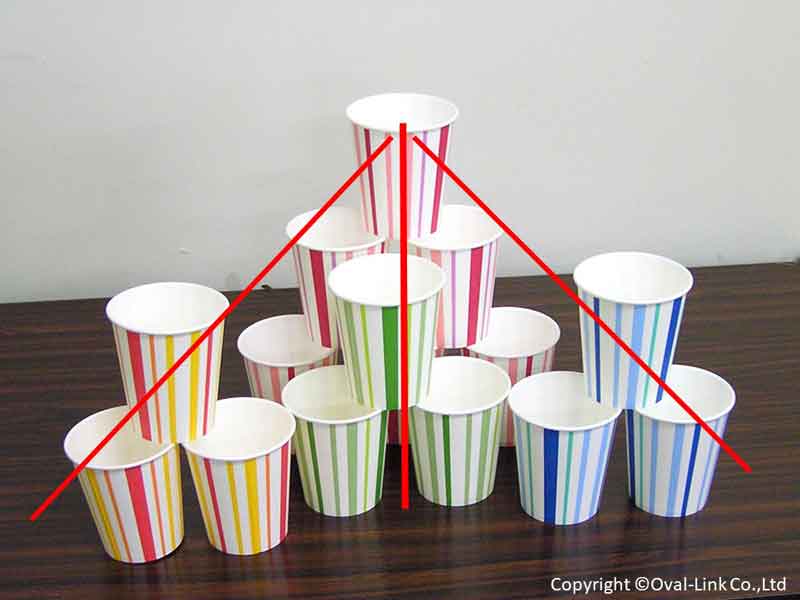
次もリピテーションしているコップです。
今度は二つの連続なので、視線はまず左に注がれます。
すると、下のコップが右に傾いているので、目線は自然と右側に流れます。


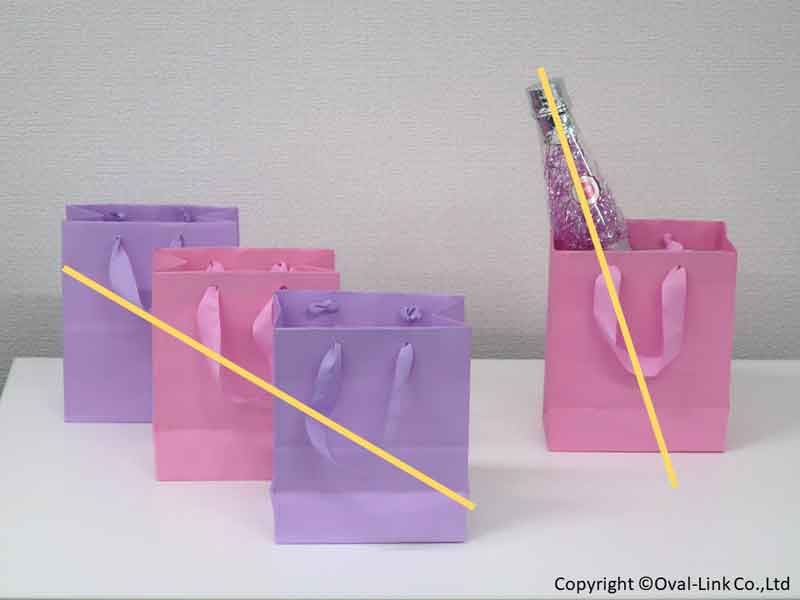
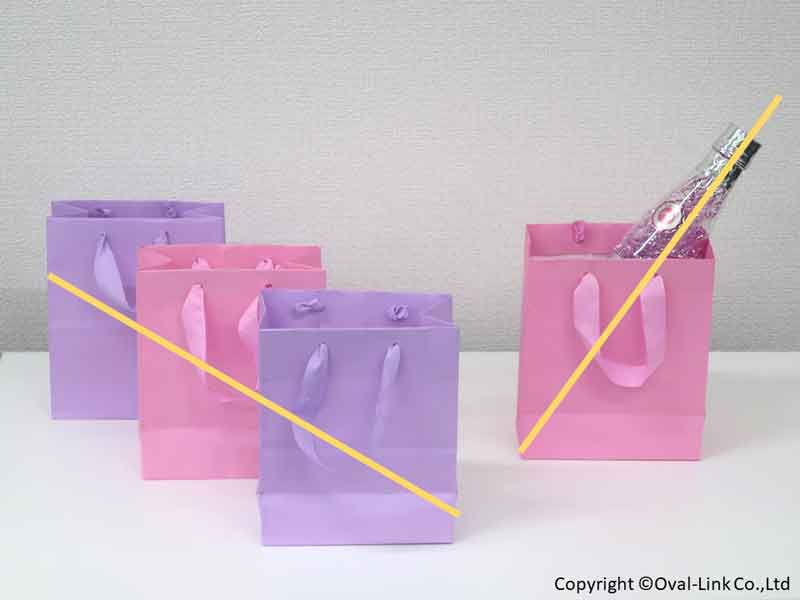
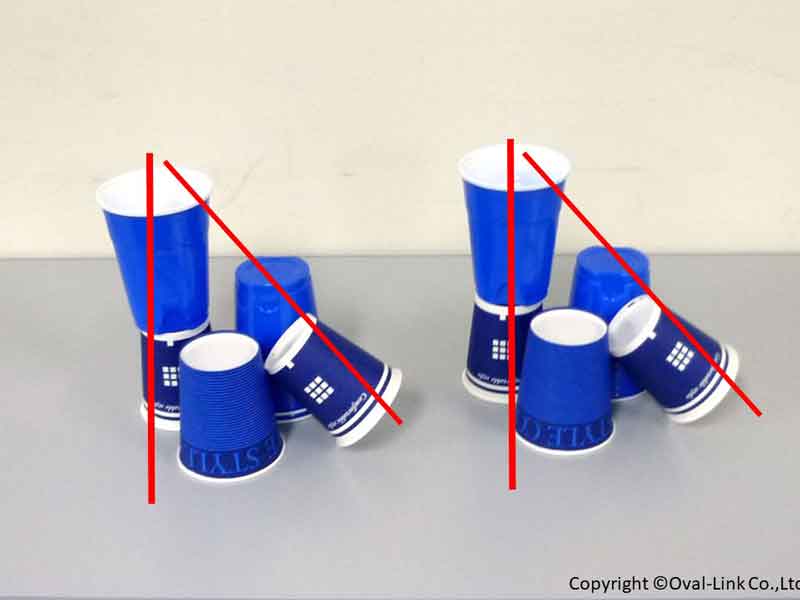
上の写真のリーディングラインは少々複雑。
3つのリピテーションですが、まず目線は一番左のコップに行き、そこから右に一気に駆け上がります。
そのあとは、下の左に向いているコップに目は捉われ、今度は左に目線が移動していきます。
テーブルディスプレイ応用編


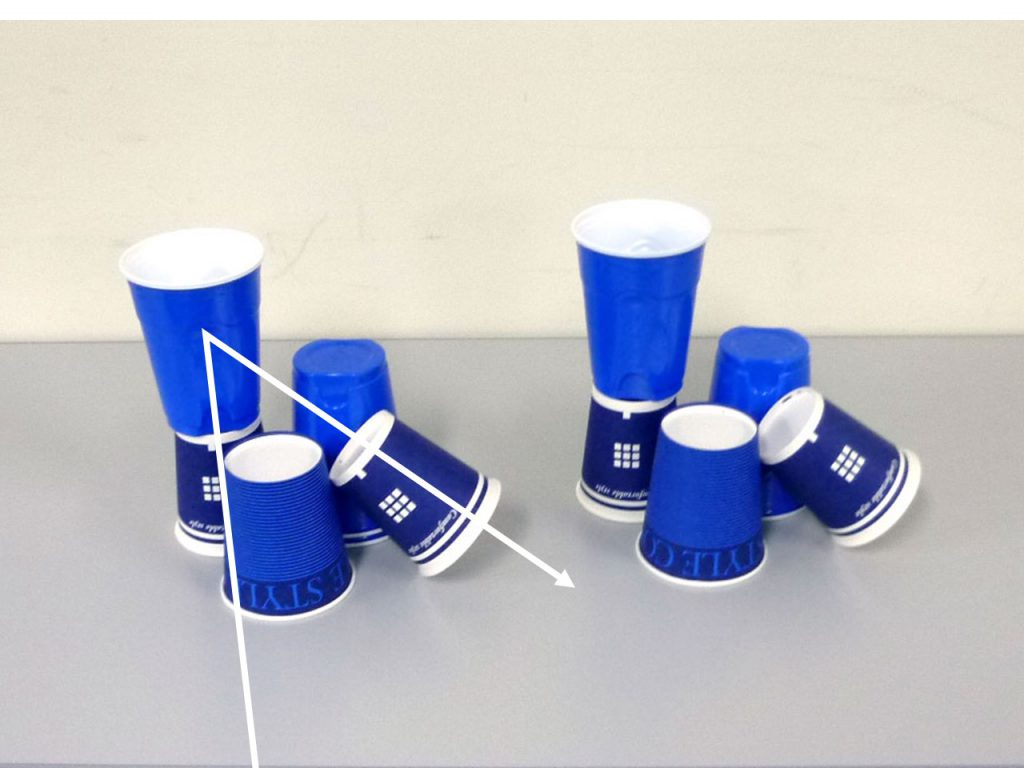
今度はテーブルディスプレイで応用してみます。
上の写真をじっと見てください。
あなたの目線は矢印のように動いていませんか。
まずリニアスキーム(ディスプレイの構造線)は逆Nの字型になっているのがわかりますか。
中央の網が逆Nの字の真ん中で、左右に置いた並みの模様のキルティングマットがNの縦棒になっています。
ですので、この段階でディスプレイ用品は逆Nの字に配置されているんです。
ではなぜあなたの目は逆Nの字に動いていくかというと、食器の向きに左右されているからなんです。
手前のコーヒーカップの取っ手に注目してください。
ポットの方を向いていますよね。
だから、あなたは手前のカップからポットのように目を移動するんです。
次に向かうのは、ミルクピッチャー。
なぜなら、ポットがミルクピッチャーの方を向いているからなんです。
同じ方向を向いている、このミルクピッチャーとポットですが、よく見ると、網のラインに沿って置かれているのがわかります。
つまり、この網の位置が、ポット→ミルクピッチャーへの動きを増進させているんです。
しかもマカロンの青と白の皿も、網の流れに沿って二分されていますので、ますますポット→ミルクピッチャーへ目の動きを誘導できています。
さて、皿に載っている青いマカロンですが、この置き方が奥のコーヒーカップに誘っているのがわかりますか。
そう、網の流れに対して直角に二つのマカロンを置くことによって、今度は90度角度を変えて、目線を奥に誘導しているんです。
このようにして、あなたの目線は逆Nの字にコントロールされるのでした。
なお、リニアスキーム、忘れた人は下記をお読みください。
●ディスプレイはなせ三角構成がいい?
まとめ
最後にひとつ注釈を。
そうは言っても、真ん中のマカロンが目立つからお客様の目線は最初はマカロンに行くんじゃないの?
と思う方、それも正解です。
真ん中のマカロン、これはフォーカルポイントと言います。
ぽつんとあって色も濃い青なので、とても目立ちます。
だから、最初に真ん中のマカロンに目が行き、次に逆Nの字に進むというのが正しい解釈でしょう。
まとめましょう。
- フォーカルポイント
- リニアスキーム
- リーディングライン
この3つをセットにして、お客様の視線をどうコントトロールするか、考えてみてください。
リーディングライは、Webセンスアップセミナー「ディスプレイ構成PART3」の題材にもなっています。
次回は、3月予定。機会あったらぜひご視聴ください。(^^)
(VMDインストラクター協会事務局)