今回は、ディスプレイ用語「ガムット」の話をします。
ガムットとは「傾きをおさえること」を言います。
リニアスキームとは、ディスプレイの構造線を考える事ですが、構造線を5つ以内に抑えることを「ガムット」といいます。
ガムットとは
トランプで「ガムット」を実験してみます。
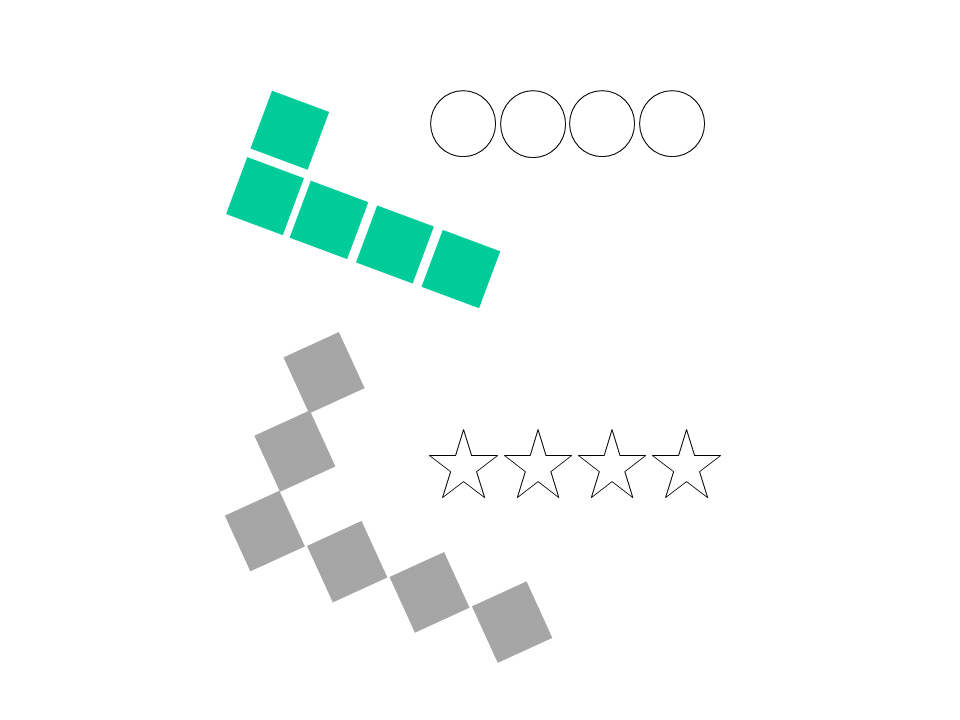
まずはこの写真を見てください。
トランプをパーチクル(小さな装飾品のこと)として使います。
バラバラに机の上に置いてみます。

バラバラに置いたので、トランプはいろんな方向を向いています。
今度は、傾きを4つのみに限定してみます。
下の写真がそうです。

改めて上の写真を比べてみてください。
左よりも右の方がなんだか整然さが感じれられます。

やっぱり右の方が少し整然としていますね。
これがガムットです。
パーチクルを散布する際に、ガムットを使えば、ディスプレイは整います。
なので、「このディスプレイ、なんかバラバラだな少しすっきりさせたいな」という時にガムットを使えばよいです。
自然だけど、少し人工的・・・という美的感覚を養うのに便利なテクです。
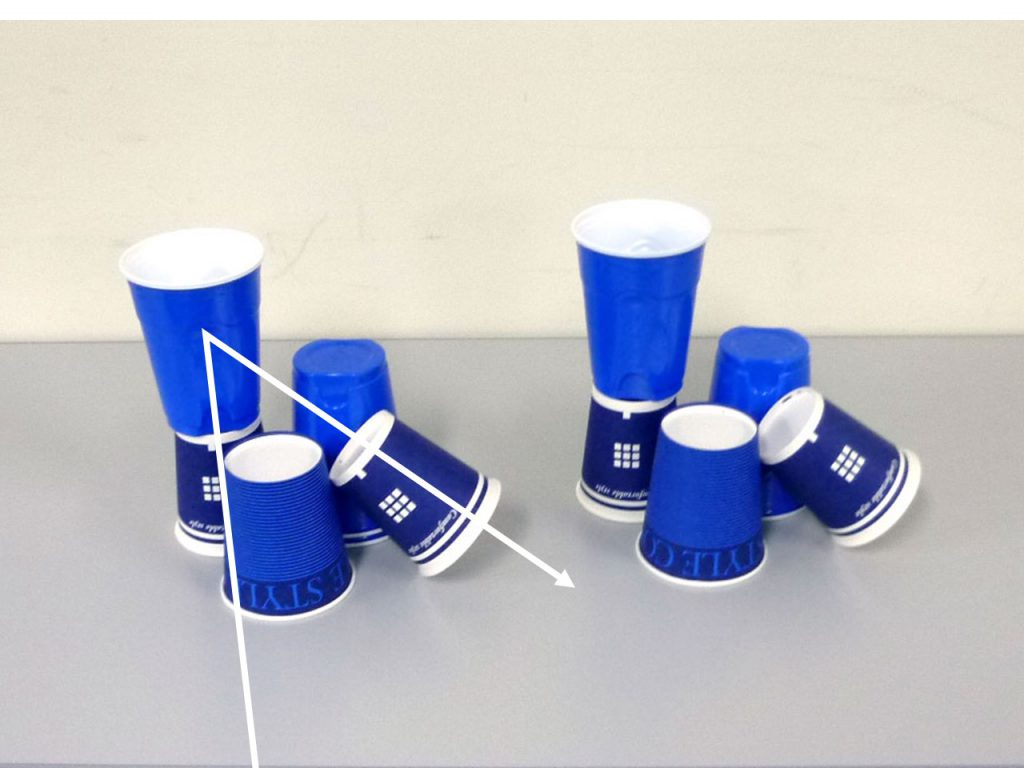
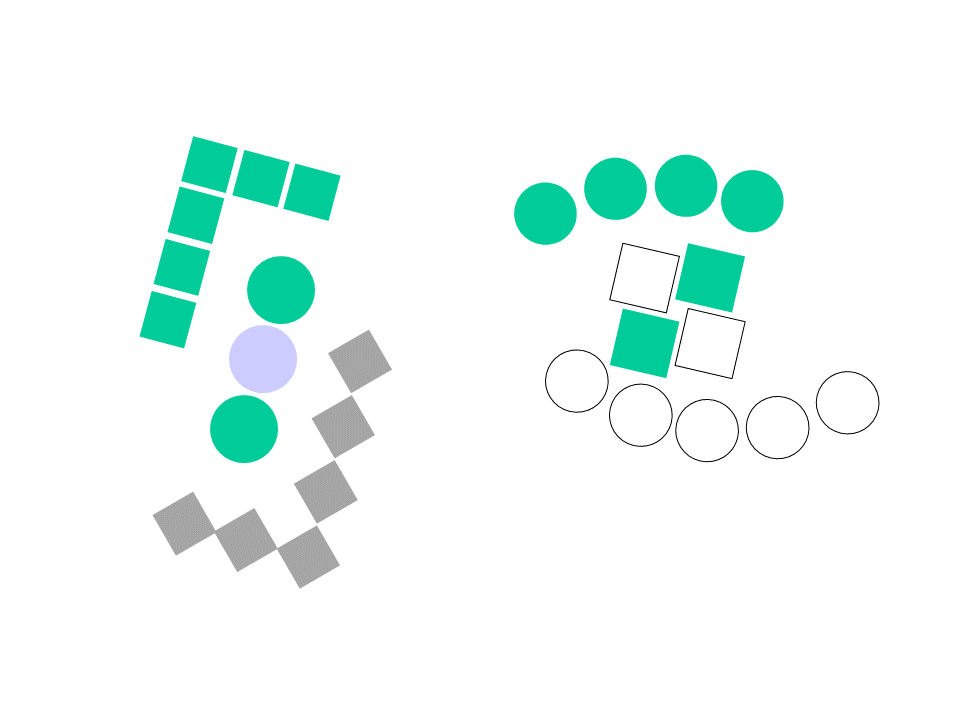
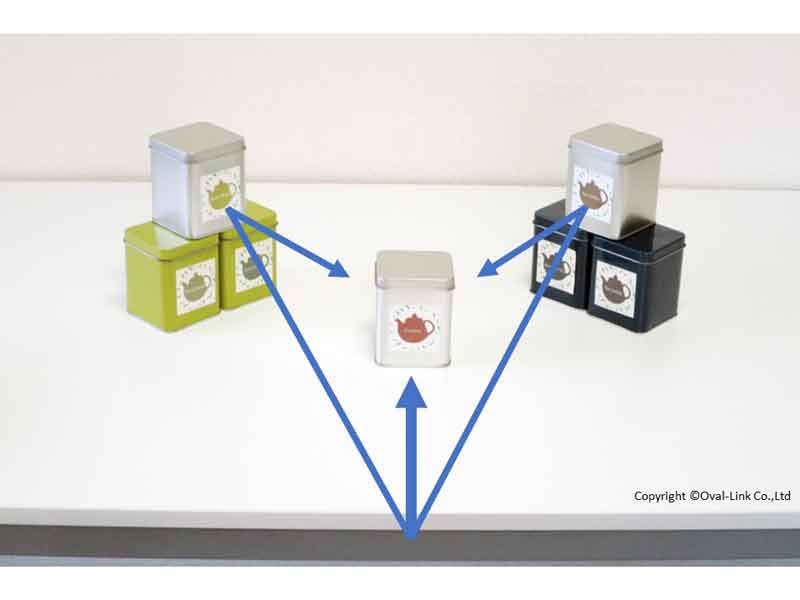
ガムットの線を写真に引いてみました。
これでこのテーブルディスプレイは4種類の方向の線しか使用していないことがわかります。
構造線を180゜45゜135゜90゜の角度にしたのでわかりやすいと思います。

ガムットの応用
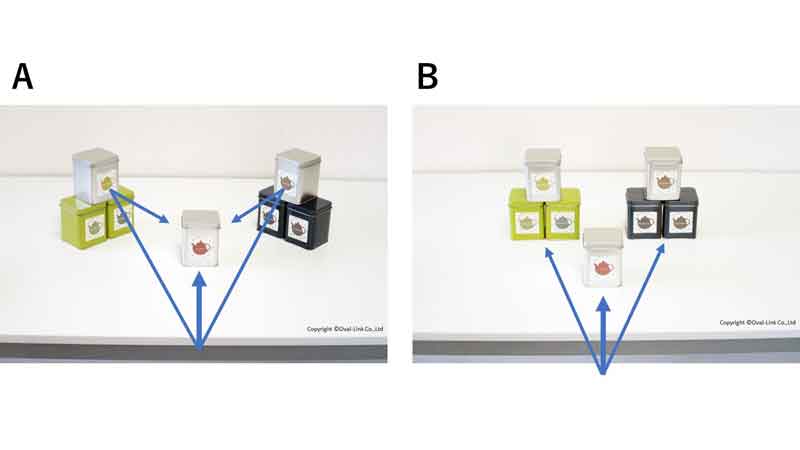
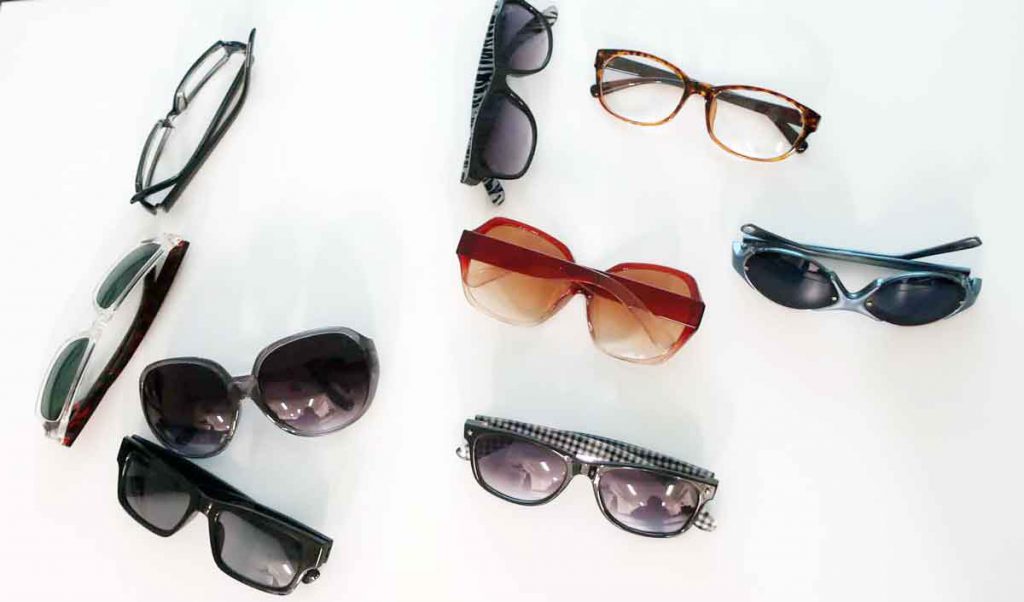
これは、トランプでなくメガネでも同じ。
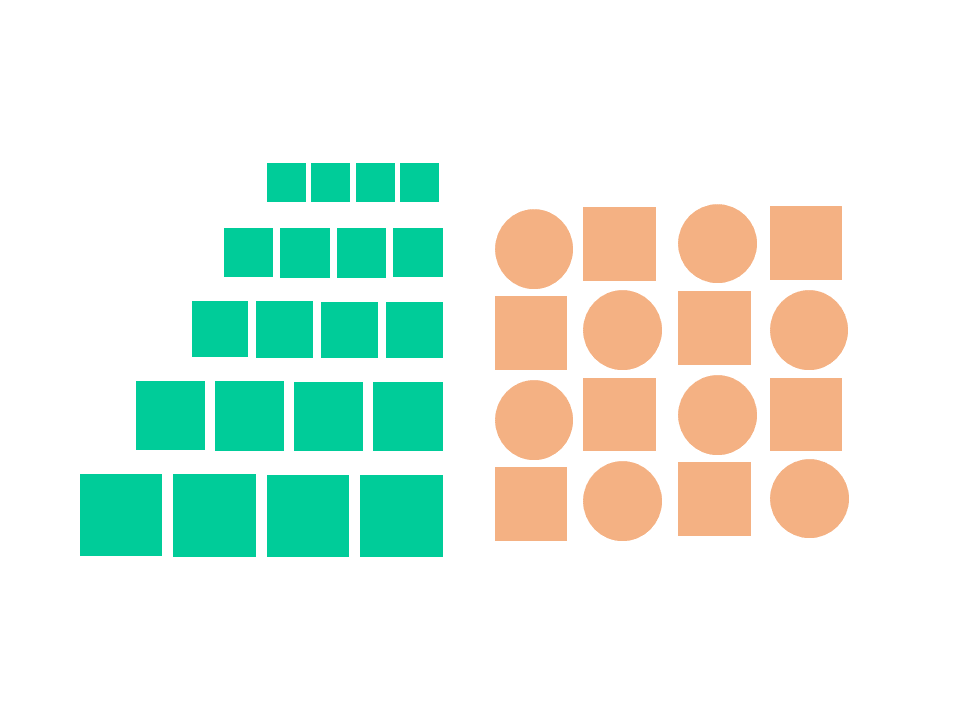
下の写真を見比べてみてください。
最初の写真がガムットなし、次の写真がガムットありです。


ガムットあり、の方はなるべく等間隔にも置きました。
ガムットと同時に等間隔陳列もすること、これが鉄則です。
すると、ディスプレイは整って見えます。
例えば、あなたがイタリアンで食事しているとします。
テーブルから見える柱が見えました。
ガムットに意識して見てください。

ポスター、メニュー黒板、ボトルの陳列枠、メニューチラシ、これ全部長方形です。
トランプの代わりだと思ってください。
でもキレイなたたずまいには見えないですよね。
なんか、広告物をバラバラに貼っている感じ。
秩序が感じられません。
確かに長方形の傾きは全部で4。
ガムットとしてはセーフですが、モノとモノの間が等間隔になっていないので雑然と感じるんです。
つくった人の失敗は、ポスターやボトルケースとの距離を考えていないことにありました。
ガムットで楽しいディスプレイ
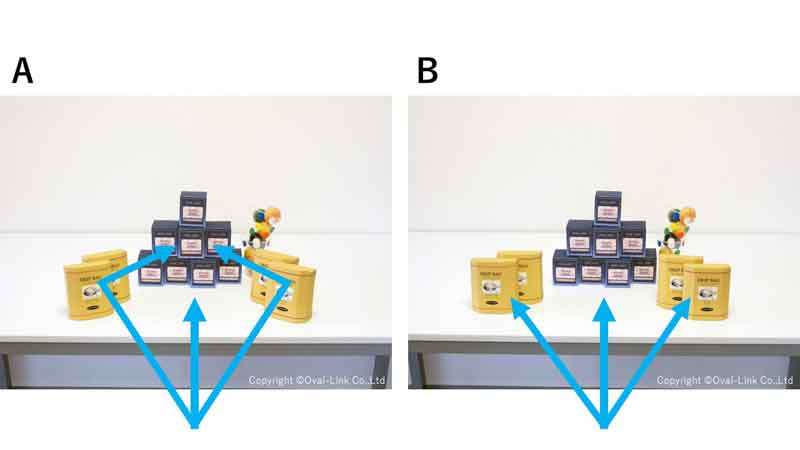
さて、せっかくだから、トランプ・ディスプレイの続きをつくりましょう。
少し整然としているカードは兵隊さんのように見えます。
そこでフォークを使って、このトランプをお城の門番にしてみました。

次にカップを入れました。
ウサギと帽子屋との茶会にしてみましょうか。

となると、怒ったお城の女王様も必要。
もうわかりましね。
テーマは「不思議の国のアリス」でした。

追加した食器の傾きも4種類以内に収まっています。

ディスプレイって楽しいですね。
ぜひセンスアップセミナーでディスプレイセンス磨いてください。
お待ちしております。(^^)
(VMDインストラクター協会事務局)