メガネ店、あるいはメガネメーカー・卸の方向けに、今日はメガネ売場のVMDフレームワーキングしたいと思います。
メガネ売場を改善するフレームワークは主に下記です。
- VMD分類
- ゾーニング
- リレーション
- くくり
- フェイシング
- 定量
- ディスプレイ構成
- ディスプレイ用品
- サイン編集
- POP編集
それではフレーム項目に沿って解説していきます。
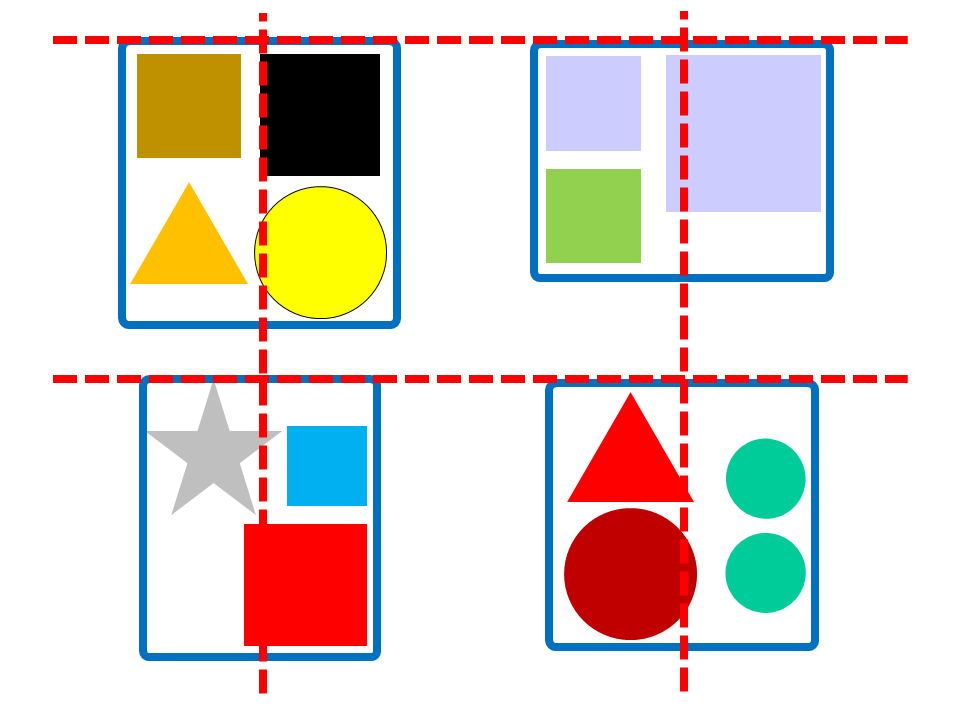
VMD分類・ゾーニング・リレーション
メガネ店は、特売、メンズ、レディス、ユニセックス、サングラス、キッズなどでフロアが区分されています。
この区分をゾーンと言い、それを考えることをゾーニングといいます。
それぞれのゾーンは、、PB(プライベート)ブランド、ナショナルブランド、海外ブランドなどのグループに分けられます。
グループはさらに、セルフレーム・メタルフレームなど素材別、またはオーバル、ボストンなどフレームのシルエット別に分けられます。
このゾーンやグループに分けるもとになるのがVMD分類。
それをまとめると下記になります。
- ブランド
- 国内・海外
- PB・仕入れ
- 値段
- 性別
- エイジ(年齢)
- フレームの色
- 素材(メタル・セル・ツーポイント)
そのほかの分類としては、
- オケージョン(つけるシーン、釣り・読書・スポーツetc)
- テイスト(服と同じでクラシックとかモダンとか)
- シーズン(春・夏・冬)
- トレンド(アドバンス、コンサバなど)
などがあります。
VMD分類項目のどれを優先にするかで、ゾーニングやリレーションが変わってきます。
メンズ・レディス→ブランド→価格→フレームの素材 がいいのか、
メンズ・レディス→価格→ブランド→フレームの素材 がいいのか
メンズ・レディス→フレームの素材→ブランド→価格 がいいのか、
来店客の買い方によりかなり違ってきます。
例えば、レディスゾーンでも価格に敏感な女性が多ければ価格帯優先にゾーンを組むべきですし、ブランドに敏感な女性が多ければブランド優先にゾーンを決める必要があります。
よくあるのが、仕入れ先別ブランドにゾーニングしてしまうこと。
エイジやテイストが優先なのに、コーチ、ハナエモリ、ラルフローレン、カルバンクラインなどと仕入れ先別に売場を分割し、メーカー持ち込み什器で売場が混とんとしてしまうという例があります。
エイジが優先なら
- ティーン(13-15歳)
- ハイティーン(16-19歳)
- ヤング(19-24歳)
- ヤングアダルト(25-34歳)
- アダルト(35-44歳)
- ミドル(45-54歳)
- マチュア(55歳~)
などと、エイジ別に分け、それにふさわしいブランドを配置すべきです。
その時の隣同士の売場は、必ず年齢が近いブランドを配置するなど考慮しなければいけません。
これをリレーションといいます。
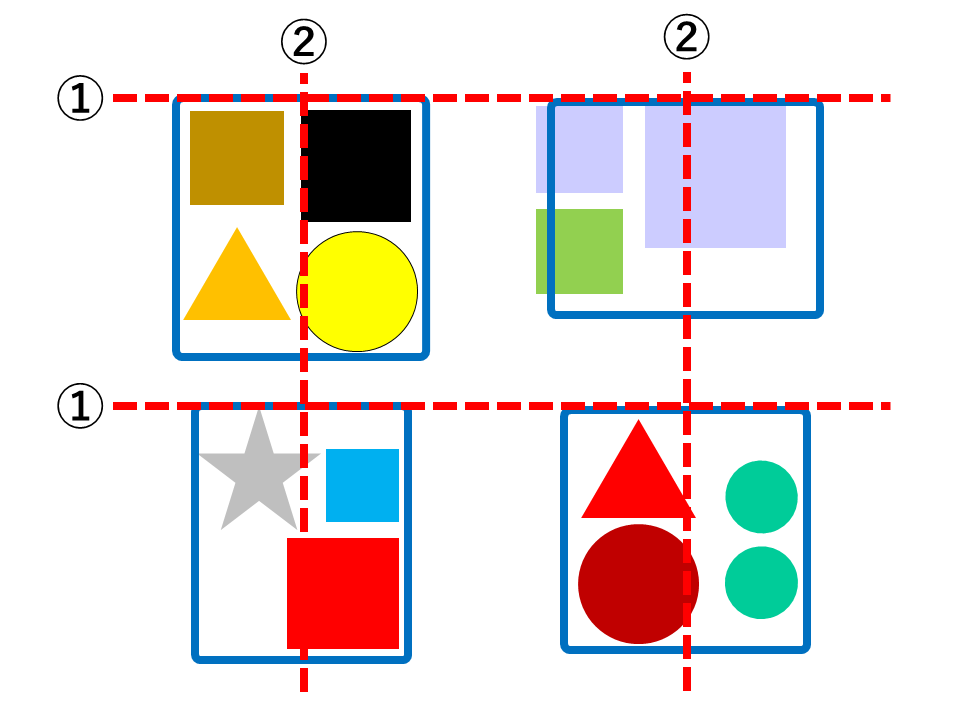
くくり
売場の棚割りレベルの「くくり」に関してもゾーン同様、優先順位というものがあります。
先ほどVMD分類の項目で述べたとおり、
- カラー
- 素材
- シルエット
- トレンド
- テイスト
などと分類項目が考えられます。
これもゾーン同様、お客様の購買優先順位を考えてくくります。
素材が優先なのに、フレームのシルエットを大くくりにしてしまい、次にメタル・セルとくくっても後の祭りです。
お客様が買いにくいこと、この上ありません。
本来は、売上データと顧客データを分析し、きちんと優先順位を決めるとベストです。
ただ、それができない場合は推測でもいいのでゾーンごとの優先順位を決めてください。
さらに優先順位は、男性と女性とで違うケースがあるので注意してください。
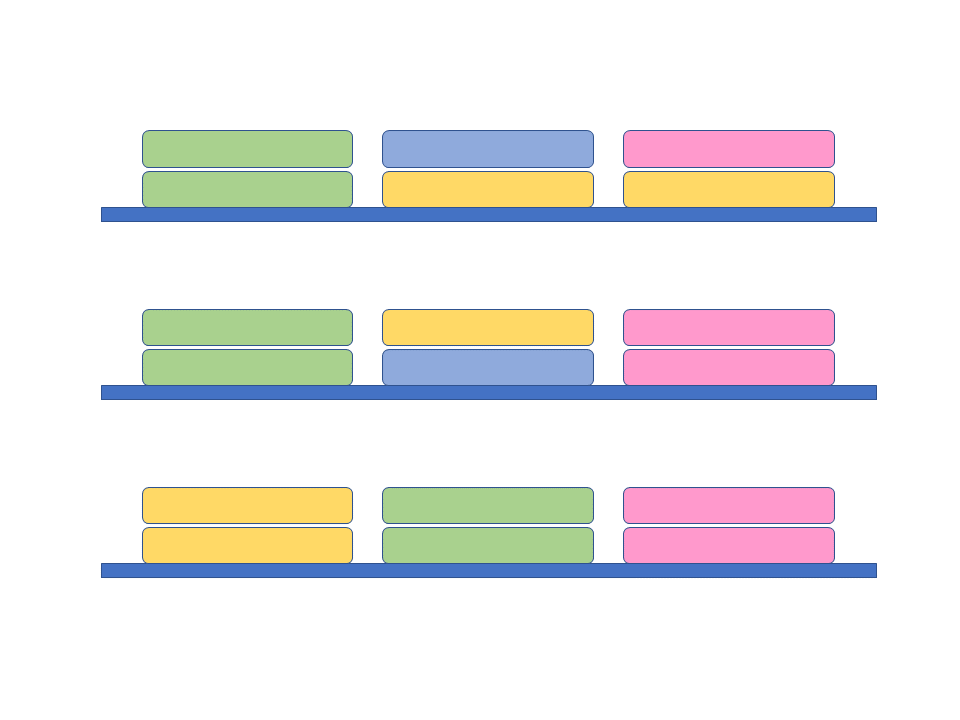
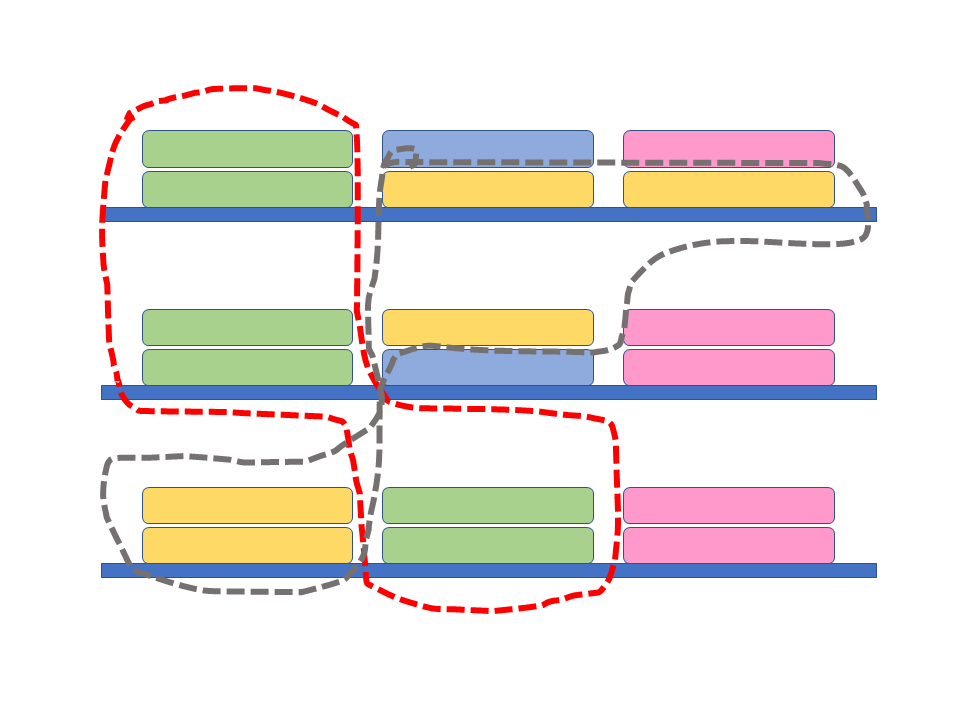
さて、くくりの仕方ですが、下記に留意してください。
・グリッドライン
シルエット別でも色別でもそれがわかるように、分類と分類の間を空けて、フレームを折りたたんだ場合は、「智」(ヒンジ部分)が一直線に揃うように置いてください。
これをグリッドラインといいます。
・ネガティブスペース
くくりが素材→シルエットでしたら、素材同士のくくりは8cm空けてシルエット同士のくくりは5cm開けるなど、最新の注意を払って陳列させてください。
この5cmとか8cmとかの隙間をネガティブスペースといいます。
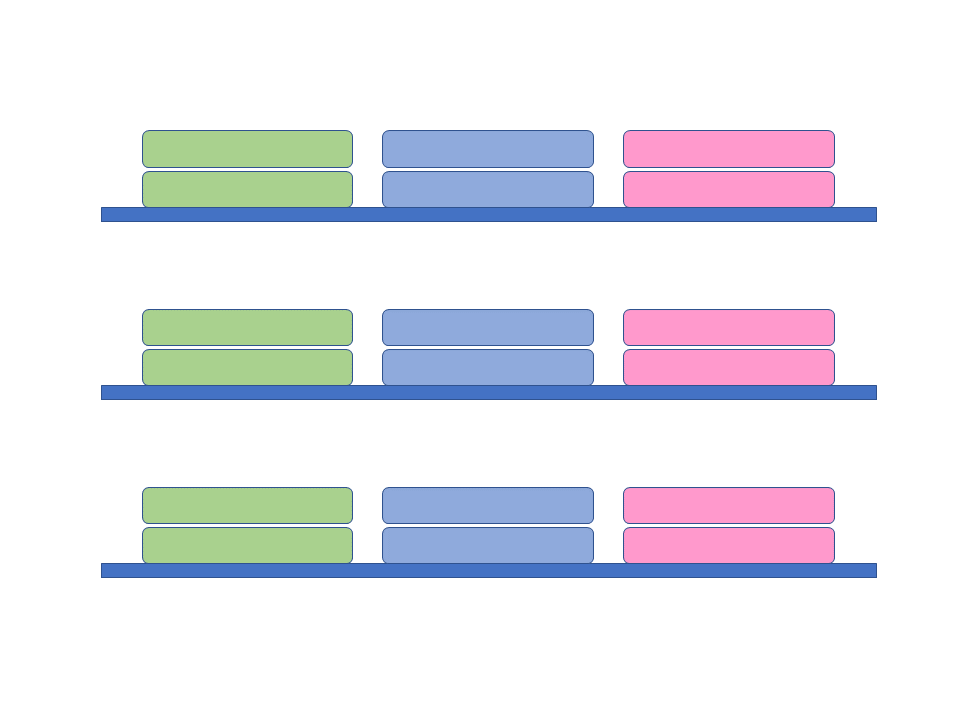
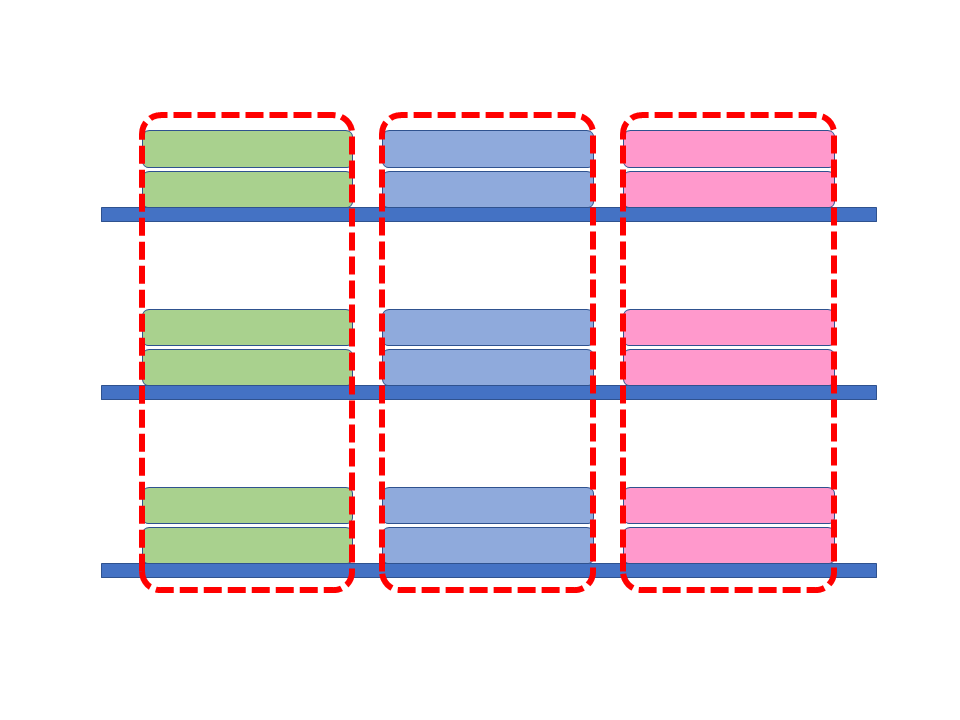
定量
多くの一般メガネ店が、いろいろなブランドのメガネを仕入れており、店内に陳列しているその数は200種類を下らないでしょう。
ABC分析やC-C分析もせずに、卸やメーカーが持ってくるものをすべて並べていたら、棚はいろいろなブランドであふれかえってしまいます。
しかも、3万円のブランドも5,000円のブランドも同じようにぎゅうぎゅうに棚に詰めている様は、よろずメガネ店としかいいようがありません。
しかも、4万円のオリバーピープルズのフレームの横に6,000円のMr.JUNCOを置くなどリレーション(隣同士の関連性)も乱れていると言う始末です。
これを解決するために、定量と言って、プライスラインごとに置く数を決めることをお勧めします。
例えば、3万円以上のフレームは6cm間隔でフレームを並べ、1万円以下は3cm間隔で並べるなど、価格帯ごとに並べるスペースを決めます。
すると、価格帯により売場のたたずまいは変わりますので、お客様も「このブランドは高級そうだな」とブライスカードを見ずとも、すぐに認識できるのです。
高級ならブランドの世界観を逸することもなくなります。
フェイシング
メガネが他の商品と違うのは、商品が透明ということです。
これはレンズのことを言っています。
ほとんどのフレームには展示用のレンズがついており、天井のライトを反射してキラッと光っています。
実は透明というのはやっかいで、後の景色を拾ってしまいます。
つまり、フレームの後ろの他のフレーム、壁紙、POP、メガネケースなどあらゆるものが、レンズごしに見えてしまうのです。
するとどうなるか?
それら透過物はフレームのシルエットのノイズとなり、商品がきれいに見えなくなるのです。
特にプロップスの透過にも気をつけましょう。
プラダやグッチなど高級メガネには、こことばかりにみんな装飾を施します。
造花やスカーフ、壺にクリスマスツリーなど、メガネの後に配置しています。
するとそれらがレンズを通してノイズとなり、グッチのフレームシルエットがわからなくなるのです。
モデルのポスターも注意してください。
メーカー供給のポスターやPOPをそのままメガネの背後に置くと、やっぱりフレームのシルエットはわからなくなるのです。
「メガネの後には何も置かない」。
このひとことを念頭に入れておいてください。
ディスプレイ構成・ディスプレイ用品
VPやPPなど、売場のフォーカルポイントとなる展示物は、美しいプロポーションが求められます。
そもそもメガネ自体、ノーブルでインテリジェントな感じのする商品なので、ディスプレイも品よく構成するのが望ましいです。
低価格帯のメガネは、一方向に等間隔でズラッと並べていますが、プラダとかバーバリーなどのハイブランドは展示のように置かれています。
ただし、メガネが通常のVP,PPと違うのは、それは見本ではなく売り物だということです。
メガネ店ではディスプレイしているメガネはすべて現品です。
そのため、展示する商品は、取りやすく戻しやすくする必要があります。
三角構成にする際は、本や辞書のようなプロップスやメガネスタンドを使った方が安定します。
針金やワイングラスを使ったワフティング(宙に浮かせること)も面白いですが、そこにフレームを置いたら不安定になります。
そういう展示はウインドウの中だけにしましょう。
サイン編集・POP編集
この場合のサインとは分類サインのことです。
メガネはその性質上、どれも同じに見えるし、メンズとレディスとを見間違えることもあります。
ブランドの他に、読書用・釣り用・スポーツ用・PCメガネ用など用途を絞ったメガも多数販売しています。
そんなみんな同じに見えるメガネをわかりやすくするために、分類サインや分類POPがあるのです。
分類サインとは、プラカードのようなものを什器上や天井近くに展開するもので、スーパーの「ふりかけ」「コーヒー」のようなプラカードと同じようなものです。
ところが、この分類サインが下記の理由でわからないケースが多いです。
- サインとPOPの位置関係が逆転している。
- サインがPOPや商品に隠れて見えない。
- サインの位置がバラバラ。
- サインのデザインがバラバラ。
例えば、一つの什器に「レイバン」「サングラス」「ポリス」というサインやPOPがあったとします。
レイバンの大きいPOPが什器の一番上にあって、その下に「サングラス」のサインと「ポリス」のPOPがあったりします。
これでは、サングラスの売場というのはわかるけど、どれがレイバンで、どれがポリスか、わからなくなります。
分類サイン展開の仕方は、天井近くが大分類のサイン、その下が中分類サインと心得ましょう。
POPに関しては、メーカー提供のPOPの扱い方に特に注意します。
POPを適当に置いている売場はどうなっているかというと、「メガネがPOPに埋まった状態」になっています。
スタンド型POPにしろ、プライスカードにしろ、棚でのPOPの位置を決めないと、POPが商品より主役になってしまいます。
ましてやタグ処理を怠っていて、フレームのブリッジやリムにタグが引っかかっていたり、ヨロイに糸がぐるぐる巻きついていたりと、タグがフレームのノイズになっている状態をよく見ます。
これでは、メガネのシルエットがよく見えません。
タグは最小限にとどめ、つけたとしてもどの位置にどのようにつけるか決めなければいけません。
こうしたタグ処理とPOPの適正数量、POPの位置と取り付け器具をコントロールして、商品が主役になる売場づくりを心がけます。
■□□■□□■□□■□□■□□■□□■
メガネVMD関係者の皆さん、わかりましたでしょうか、
メガネを心地よくショッピングできる快場つくってくださいね。
ちなみにホームページで私がかけているメガネは、シャルマンのラインアートです。
●オーバルリンク代表 深沢泰秀
さわやか~な感じを醸し出しています。(^^)
メガネのVMDもっと覚えたい、というあなたは、毎月開催している日本橋のセミナーにお越しください。
●VMDセミナー
またはオンラインでもやっています。
●オンラインVMDセミナー
(VMDインストラクター協会事務局)